jQuery Flying Popup-[Clean-Nulled].zip
Flying Popup plugin for jQuery – now also responsive
* Check also WordPress Flying Popups for managing popups in your WordPress site. *
The recent version gives the possibility to make popups responsive. Just set the width in % (and/or height if needed), like width: '80%' and popup dimensions will be automatically adjusted to current screen size
LAST UPDATE: 6 October 2015
UPGRADE NOTE: In the version (1.7) default ids was changed from “popup” and “overlay” to “netkevin-popup” and “netkevin-overlay” respectively, so if you’re making an upgrade you might need to adjust either CSS or set “popup_div” and “overlay_div” to correct values.
Allows to show floating HTML popups that follow page scroll/resize (also static HTML popups can be shown when desired). Popups can fly in from outside of the screen (from every direction).
In popup you can also show Flash content, play videos
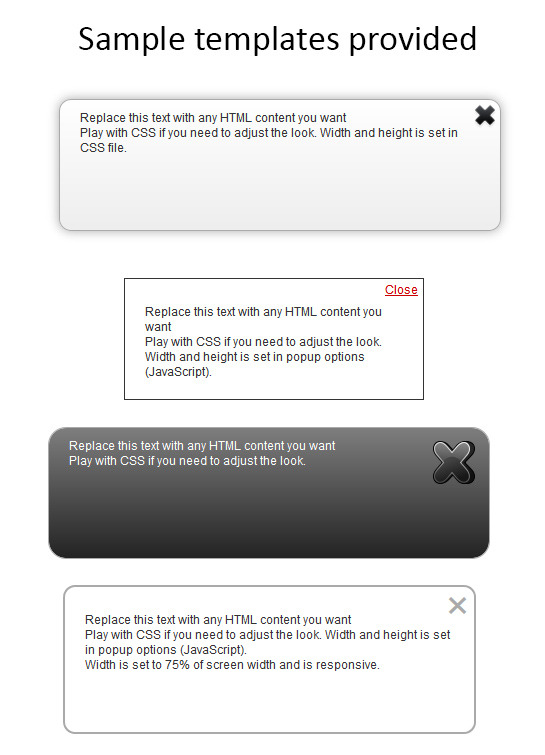
NEW in 1.7 – sample templates
There are 4 templates added to help you create popup.
Available configuration:
- floating speed, reaction time
- fly-in direction
- fly-out direction
- show overlay
- show static popup
- enable selfclose
- set start time – also run on multiple pages
- disable popup with cookie
- the way popup appears/disappears
- disable popup on mobile devices
- onOpen and onClosed callbacks
- responsive popups, better handling on mobile devices
Updates:
6 October 2015 – version 1.8
- ‘width’ and ‘height’ can be set using % – which makes popup responsive to the screen width and/or height
- improvements on mobile
- new template added
- disable_on_desktop setting
27 July 2014 – version 1.7
- 3 templates added, to help creating popup
- disable_on_mobile setting
- ‘width’ and ‘height’ settings added
- onOpen and onClosed callbacks
23 August 2013 – version 1.6
- popup_timeout_hours – ability to set cookie expiration date by hours too
- better support for HTML content with events attached
5 March 2013 – version 1.5
- works now with jQuery 1.9 branch
- align popup to bottom (when top=’100%’)
- better working on mobile devices
29 December 2011 – version 1.4
- multipages_timer setting – ability to show the popup after specified time on any page of your website
- popup can now disappear in various ways (hide, fade out, slide up) – when fly-out is disabled
6 October 2011 – version 1.3
- added fly-out of the screen (with specifying direction) after popup close
- confirm closing the popup option
26 September 2011 – version 1.2
- callback function
- align popup to right (when left=’100%’)
13 May 2011 – version 1.1
- added ‘cookie_views’ setting. Determine how many times the site can be viewed (refreshed) until popup will appear again
- added ‘left’ setting. Gives the ability to set the popup position from the left side of the screen (for centered=false)
- ‘top’ and ‘left’ can be now set using percent i.e. ‘30%’
Mercifully Note: We refresh new substance like WordPress Themes,
Plugins, PHP Scripts ordinary. In any case, recall that you
ought to never utilize this things in a business site.
Every one of the substance posted here for advancement
and testing reason as it were. We’re not in charge of
any harm, use at your own particular RISK! We highly recommend to buy jQuery Flying Popup from the The Developer ( netkevin ) website. Thank you.