Archtek – Responsive Modern WordPress Theme-[Clean-Nulled].zip
Archtek is a fully responsive modern WordPress theme that is perfectly suitable for building any corporate and business websites. The theme comes with a powerful Page Bulider powered by Visual Composer plugin. Another premium LayerSlider plugin for managing wonderful sliders is also included. The theme already supports WPML plugin and you can easily use it for creating the multilingual site.
At a Glance
Theme Features
- Fully responsive layout
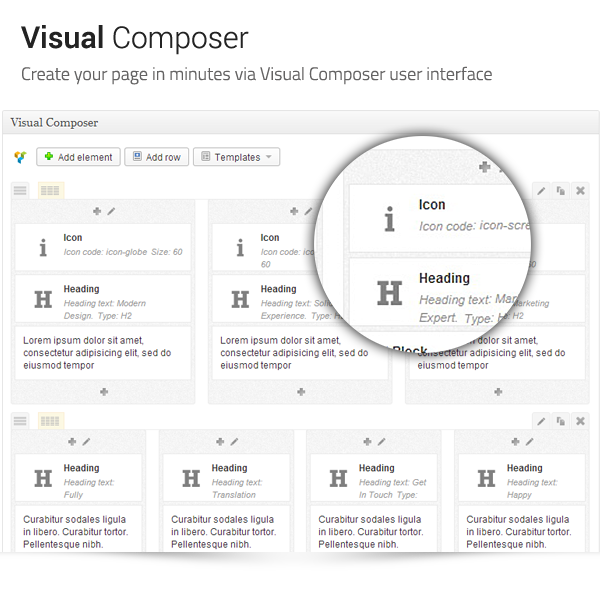
- Page builder by Visual Composer plugin
- LayerSlider plugin included
- Translation-ready using provided PO file
- Multilingual support using WPML plugin
- Compatible with Contact Form 7 and Gravity Forms plugin
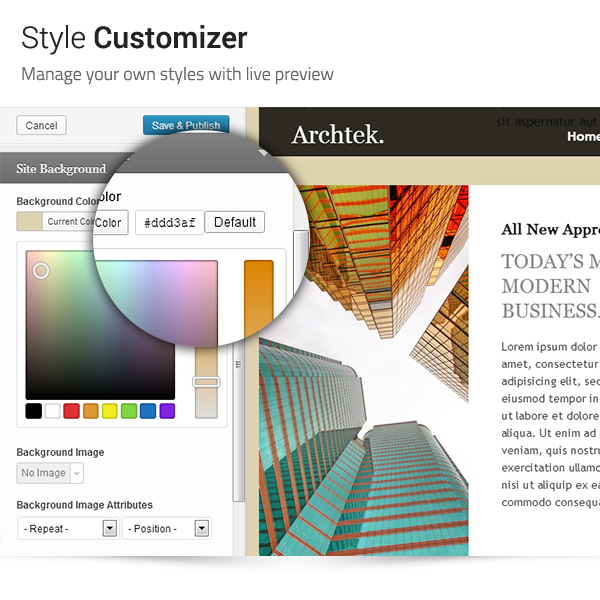
- Style Customizer with live preview
- 6 color schemes included
- Flat & modern design
- Full-width home slider
- Google Fonts supported
- Unlimited custom sidebars
- Many elements (shortcodes) included (please see the demo site)
- Custom post types:
- Portfolio
- Team
- Testimonials
- Home Slider
- Fully support Child Theme
- XML dummy data file included
- Extensive documentation
Support
We fully support operational components such as features usage, issue, bug, or the fix that are mainly related to the theme and to make the theme working properly. Please go to http://uxbarn.ticksy.com/ for our support site.
Connect with Us
Let’s get in touch for the latest news and updates!
Additional Note
This theme is for self-hosted WordPress sites only (wordpress.org). It is not compatible with “wordpress.com” sites. Here are the differences between the two: https://uxbarn.com/go/wordpress-org-vs-wordpress-com/
Most photos in the live preview are not included in the package. However, we have instead created all image placeholders for you so you can quickly apply your own images to the areas.
Thank You!
Thank you so much for your interests. Your comments and ratings would be much appreciated.
Changelog
Version 2.0.3 (Dec 16, 2017)
==============================
- Fix: Issue with Ninja Forms shortcode
- Update: Google Maps API URL
- Update: VC to 5.4.5
- Update: LayerSlider to 6.6.5
Version 2.0.2 (Mar 15, 2017)
==============================
- Update: VC to 5.1
- Update: LayerSlider to 6.1.6
Version 2.0.1 (Oct 23, 2016)
==============================
- Update: Implement "srcset" attribute in the header logo image
- Update: Move theme's image size code to a separate function
Version 2.0.0.1 (Oct 11, 2016)
==============================
- Update: Change from "get_stylesheet_directory_uri()" to "get_template_directory_uri()" instead when loading the "style.css" of the parent theme.
- Update: Change from "get_stylesheet_directory()" to "get_template_directory()" instead when loading VC templates. This will solve the issue when using child theme.
Version 2.0.0 (Oct 5, 2016)
==============================
- New: Option for using Font Awesome icons in the site's social icon area
- New: Custom theme's template for VC's Posts Grid element (XML file is provided in the package for import)
- New: Add OT's Layout for Theme Options
- Fix: Media Masonry element that won't call lightbox when image gallery element is missing on the same page
- Fix: Style Customizer's output error
- Update: Remove image cropping in portfolio slider. Now the height of the slider depends on the uploaded images.
- Update: Implement "srcset" attribute in portfolio slider and image element
- Update: Add "portfolioid", "teamid", and "tmnlid" into the class name of their elements
- Update: Code in the HTML header
- Update: Remove unused scripts and code in some part
- Update: Font Awesome fonts
- Update: Slightly changes in footer bar color, site background color and sidebar color
- Update: Other code improvement
- Update: VC to 4.12.1
- Update: LayerSlider to 5.6.10
- Update: PO file
Version 1.9.4 (Aug 15, 2016)
==============================
- Add 'function_exists' before using the 'ot_get_option' in Customizer
- Add a new option for users to add their own Google Maps API key in Theme Options
- Update PO file
Version 1.9.3 (Jul 4, 2016)
==============================
- Enabled all VC widget elements
- Updated TGMPA to 2.6.1
- Updated text domains in the theme to use only "uxbarn"
- Removed "_deprecated_vc_extension" folder
- Updated PO file
- Updated LayerSlider to 5.6.9
Version 1.9.2 (Jun 21, 2016)
==============================
- Fixed a bug in Google Fonts URL encoding
- Added a character set to Google Fonts
- Updated VC to 4.12
- Updated LayerSlider to 5.6.8
Version 1.9.1 (Apr 17, 2016)
==============================
- Fixed the lightbox code by replacing "rel" with "data-rel" in the theme JS file
- Enabled the import/export functionality of the OptionTree plugin
- Updated "sanitize_callback" of Custom CSS field to fix the line break removal
- Updated VC to 4.11.2.1
- Updated LayerSlider to 5.6.5
Version 1.9.0 (Mar 15, 2016)
==============================
- Renamed folder: "plugins" -> "plugin-packages" and added a new "plugin-codes" folder.
- Fixed the display of portfolio items that use incorrect height value.
- Fixed the missing "Back" link on mobile menu.
- Updated the "Back" word of mobile menu to be able to translate via PO file.
- Updated all asset references to non-specific http
- Fixed the CSS of image overflow issue on Firefox.
- Fixed "registerFancyBoxToWPImage()" in fineliner.js.
- Fixed the code of calling Fancybox for VC media grid element.
- Removed placeholder script as it can affect 3rd party web forms.
- Updated the code of portfolio, team, and testimonials element in custom-mappings.php
- Implemented a new theme update feature. (You can read more in the documentation.)
- Updated TGMPA class with a new multiple plugin update feature.
- Updated VC to 4.11
- Updated LayerSlider to 5.6.3
- Updated PO file.
- Updated documentation.
Version 1.8.1 (Jan 13, 2016)
==============================
- Updated VC to v4.9.2
Version 1.8.0 (Nov 6, 2015)
==============================
- Improved the custom code for Visual Composer and deprecated the old one
- Fixed $dependency_array that caused JS error in "uxbarn_get_auto_rotation()" function
- Fixed a bug that the values of some element could not be saved
- Updated the code for site's title tag
- Added "background-repeat" and "background-size" to the "#header-image" selector
- Added "#root-container" div
- Updated Isotope JS to v2
- Updated FancyBox JS to v2
- Updated VC to v4.8
- Updated PO file
- Updated XML file
- Updated documentation + more tutorials
Version 1.7.2 (Oct 8, 2015)
==============================
- Fixed a bug that the last item of portfolio filter may not be displaying.
- Updated VC to v4.7.4
- Updated LayerSlider to v5.6.2
- Updated TGMPA class
Version 1.7.1 (Jun 17, 2015)
==============================
- Updated VC to v4.5.3 (plugin package, functions.php)
- Updated LayerSlider to v5.4 (plugin package, functions.php)
- Updated TGMPA file (class-tgm-plugin-activation.php)
Version 1.7.0 (May 1, 2015)
==============================
- Added "background-size: cover" for "#home-slider .home-slider-item" to make it fill the slider area when using small image (style.css)
- Fixed google map code to wrap the code in "renderGoogleMaps()" with if-else condition (archtek.js)
- Fixed min-height of related items section (style.css)
- Fixed the CSS code "background-position" making "header image" display at the "center center" (style.css)
- Updated the code of OptionTree implementation entirely. <a href="https://uxbarn.ticksy.com/article/3835/">Please click here to read more.</a>
("/optiontree" folder removed, almost theme files were updated)
- Updated VC to v4.5 to support WP4.1 (plugin package, functions.php, assets.php, init.php)
- Updated TGMPA class to v2.4.2 (class-tgm-plugin-activation.php, tgmpa.css, assets.php)
- Updated PO file.
- Updated dummy XML data file in the purchased package.
Version 1.6.1 (Dec 24, 2014)
==============================
- Updated the code to change how default home slider + page header displays the image (use CSS background instead). (style.css, archtek.js)
- Updated the code a bit for how slider controller display because it sometimes doesn't properly display on Chrome (archtek.js)
- Updated the code to exclude the use of "balanceTag()" when there is any "ess_grid" shortcode in the page content to prevent JS error of the plugin code (functions.php)
- Updated VC to v4.3.5 to support WP4.1 (plugin package, functions.php)
Version 1.6.0 (Oct 27, 2014)
==============================
- Fixed JS error on some VC elements on edit popup (param-array.php, mapping.php)
- Dropped the use of "uxbarn_get_html_validated_content()" and use "balanceTags()" instead to prevent any possible text encoding issue. (functions.php, template-intro.php, footer.php)
- Updated the custom VC code to use "vc_map" instead of "wpb_map" (mapping.php)
- Updated the custom VC code to use "vc_remove_element()" instead of "wpb_remove()" (init.php)
- Updated custom VC code to use "vc_add_param()" instead of "wpb_add_param()" (init.php)
- Updated the code to wrap VC functions with "function_exists()" before calling it to prevent any possible fatal error.
- Updated code for checking Visual Composer installation. (functions.php)
- Updated VC to v4.3.4 (plugin package, functions.php)
- Updated LayerSlider to v5.3.2 (plugin package, functions.php)
- Updated documentation
Version 1.5.0 (Aug 7, 2014)
==============================
- Fixed the issue on home slider after resizing the browser window (archtek.js)
- Fixed the issue of home slider is showing instead of header image on normal page when the front page and posts page haven't been set (header.php)
- Fixed to display the breadcrumb properly when the front page and posts page haven't been set (header.php, functions.php)
- Fixed the invisible height after filtering the elements (style.css, archtek.js)
- Updated the theme to support VC 4.3.x (init.php, mapping.php, admin.css)
- Updated CSS of tabs title to be "border-box" (style.css)
- Updated tinymce JS to fix the JS error for UXbarn shortcode generator (tiny_mce_popup.js)
- Updated VC to v4.3.2 (plugin package, functions.php)
- Updated LayerSlider to v5.1.2 (plugin package, functions.php)
Version 1.4.0 (May 19, 2014)
==============================
> Added a CSS class "collapsed-header" for the sticky state of the header.
> Fixed the "bouncing" issue of scroll to top button.
> Fixed the CSS of the hover state of portfolio element.
> Updated Visual Composer to 4.1.3.1
> Updated LayerSlider to 5.1.1
Version 1.3.2 (Apr 19, 2014)
==============================
> Updated Visual Composer to 4.1.1 (to support WordPress 3.9)
Version 1.3.1 (Mar 13, 2014)
==============================
> Fixed a bug when rendering page intro title that might cause an XSS vulnerability with search query.
Version 1.3.0 (Jan 9, 2014)
==============================
> Fixed to hide normal menu on mobile when using with "center" header (archtek-responsive.css)
> Fixed "no-fixed" header image on mobile view (archtek-responsive.css)
> Updated LayerSlider to v5.0.2
> Updated Visual Composer to v3.7.1
Version 1.2 (Oct 10, 2013)
==============================
> Fixed page intro's title color when using with customizer (output.php)
> Fixed image element display when using "stretch" and "link" options at the same time (style.css, archtek.js)
> Fixed progress bar element's animation issue (vc_progress_bar.php)
> Fixed portfolio element's hovered thumbnail on older Android mobile (functions.php, shortcodes.php)
> Fixed next/prev buttons of lightbox when opening on mobile devices (jquery.fancybox-1.3.4.css)
> Fixed CSS animation that is not working sometimes (style.css, archtek.js)
> Updated Google+ icon's file name
> Updated portfolio meta titles to support localization using MO file (single-portfolio.php)
> Visual Composer v3.6.14
> LayerSlider v4.6.3
Version 1.1 (Aug 31, 2013)
==============================
> Fixed background color in 404 page and description box of portfolio element (404.php, style.css)
> Fixed background color of description box when using style customizer (output.php, live-preview.js)
> Fixed the code to support Quform plugin (functions.php)
> Fixed Google Fonts loading in front-end (output.php)
> Fixed the URL of button element to support "https://" prefix (functions.php)
> Fixed excerpt display of Blog Posts element (shortcodes.php)
> Updated "site_url()" to "home_url()" on logo image (header.php)
> Updated the code for checking PHP version before using "saveHTML()" (vc_tabs.php)
> Updated overrided Visual Composer JS (init.php)
> Updated documentation
> Visual Composer v3.6.12
> LayerSlider v4.6
Version 1.0 (Aug 17, 2013)
==============================
> Initial release
> Visual Composer v3.6.10
> LayerSlider v4.6
Mercifully Note: We refresh new substance like WordPress Themes,
Plugins, PHP Scripts ordinary. In any case, recall that you
ought to never utilize this things in a business site.
Every one of the substance posted here for advancement
and testing reason as it were. We’re not in charge of
any harm, use at your own particular RISK! We highly recommend to buy Archtek – Responsive Modern WordPress Theme from the The Developer ( UXBARN ) website. Thank you.